Einen Termin für ein kostenfreies Kennenlern-Gespräch finden Sie in unserem Termin-Kalendar.
Zur Gliederung von Texten nutzt man auch auf Websites Überschriften. H steht dabei für "Heading" (Englisch: Überschrift) und in der auf Websites in der Regel verwendeten Sprache HTML kann man zwischen 6 Überschriften (H1 bis H6) wählen.
Die H1 ist die hierarchisch höchste Überschrift, die nur einmal je Text verwendet werden sollte. Ein Text wird dabei auf einer URL eingebunden, bspw. der Homepage www.beispiel.de oder aber einer Unterseite www.beispiel.de/unterseite-1/. Die H1 sollte mit maximal 70 Zeichen den Inhalt des jeweiligen Textes beschreiben.
Im HTML-Code sieht der h1-Tag so aus:
<h1>Das ist eine h1-Überschrift</h1>
Die H1 kann als der Titel eines Buches gesehen werden, weshalb sie auch lediglich einmal je Unterseite vergeben wird. Die H2 entspricht den Kapiteln eines Buches und die H3-H6 dienen der weiteren Unterteilung. Oft genügen eine H1 und mehrere H2 zur Schaffung einer guten Überschriftenstruktur. Als Faustregel gilt hier, dass eine H2 maximal 200-300 Worte abdecken sollte. Ein Text mit 1000 Worten verfügt also meist über eine H1 und vier H2. Wenn die einer H2 zugeordneten Inhalte mehr als 300 Worte, bspw. 600, beinhalten, dann können H3 zur weiteren Unterteilung genutzt werden. In diesem Fall würde dann bspw. folgende H-Struktur vorliegen.
Die erste H2 ist meist eine Definition, die wiederum oft als W-Frage (Was ist xxx?) formuliert wird. So wird der Einstieg in das entsprechende Thema erleichtert. Die weiteren H2 können dann ebenfalls W-Fragen sein (Wer, wie, warum etc.), müssen es jedoch nicht zwangsweise. Die Länge kann dabei die zuvor genannte Maximallänge von 70 Zeichen überschreiten. Dennoch sollten auch H2-H6 nicht zu lang sein, um Inhalte kurz und prägnant darzustellen.
Wichtig: Es sollte nie eine Ebene in der Überschriftenstruktur übersprungen werden! H1, H2 und H4, jedoch nicht H3 zu verwenden, ist dem entsprechend nicht erwünscht.
Sie erfüllen zwei Zwecke:
Erstens wird die Lesbarkeit für die Nutzer erleichtert. Texte werden so gegliedert und durch die Größe der Überschriften (die H1 ist meist die größte) werden Schwerpunkte gesetzt.
Zweitens wird auch Suchmaschinen signalisiert, welche Inhalte relevant und wie sie strukturiert sind. Daher sollte das Haupt-Keyword auch in der H1 verbaut sein. Thematisch untergeordnete Keywords werden in den H2, H3 etc. eingebaut.
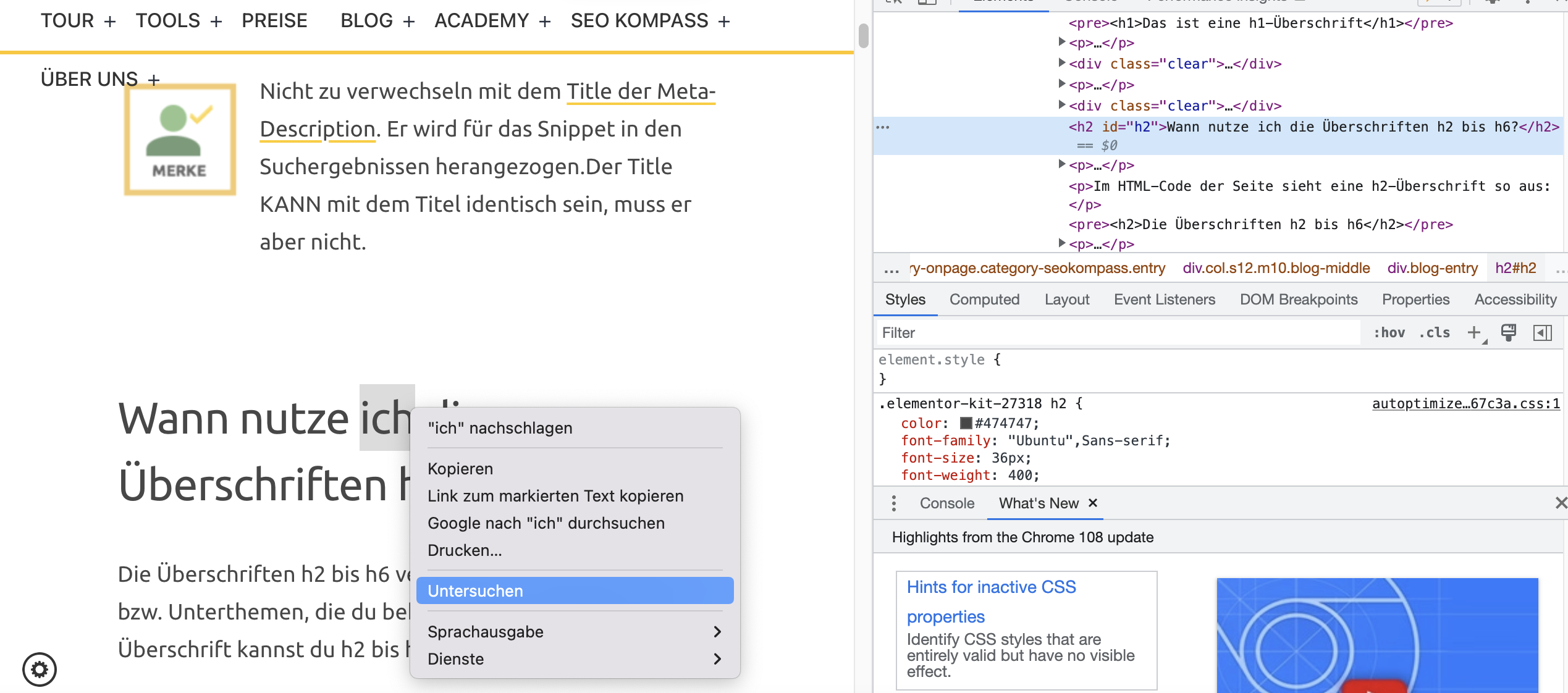
Mit einem einfachen Rechtsklick der Maus kann die Ebene einer Überschrift ausgewertet werden. Im Beispiel handelt es sich um eine H2-Überschrift.
▶ Screenshot:

Neben dieser manuellen Auswertung kann auch auf Tools zurückgegriffen werden, die innerhalb weniger Sekunden ganze Unterseiten auswerten. Ein kostenfreies Tool ist dabei der SEO-Check von Seobility. Hier werden neben vielen weiteren SEO-Aspekten auch sämtliche H-Überschriften einer URL ausgewertet.
Eine gut durchdachte H-Struktur unterstützt nicht nur die SEO, sondern auch die Barrierefreiheit. Screenreader-Nutzer verlassen sich auf die logische Anordnung von Überschriften, um Inhalte zu navigieren und zu verstehen. Ohne korrekte Hierarchie können wichtige Informationen für diese Zielgruppe verloren gehen. Daher sollte jede Seite mit einer klaren, linearen Struktur gestaltet werden, die es assistiven Technologien erleichtert, den Inhalt zu interpretieren. Die H-Struktur trägt somit zur Inklusion bei und verbessert die Benutzererfahrung für Menschen mit Behinderungen. Eine gute SEO-Strategie sollte diesen Aspekt berücksichtigen, da Barrierefreiheit auch zunehmend als Ranking-Faktor an Bedeutung gewinnt.
Die H-Struktur beeinflusst nicht nur die technische Optimierung, sondern auch das Design und die Benutzerfreundlichkeit einer Website. Überschriften schaffen visuelle Orientierungspunkte, die Nutzern helfen, schnell relevante Inhalte zu finden. Dabei sollten sie in Stil und Größe einheitlich gestaltet sein, um ein professionelles Erscheinungsbild zu gewährleisten. Eine konsistente Hierarchie fördert zudem das Verständnis des Seitenaufbaus. Wenn Überschriften zu groß oder unübersichtlich gestaltet sind, kann dies die Benutzerfreundlichkeit beeinträchtigen. Somit gehen SEO und gutes Design Hand in Hand, um eine optimale User Experience zu bieten und die Verweildauer auf der Website zu erhöhen.
Ein häufiger Fehler bei der H-Struktur ist das Überspringen von Hierarchieebenen, beispielsweise von H2 direkt zu H4. Dies verwirrt Suchmaschinen und Nutzer gleichermaßen, da die logische Reihenfolge der Inhalte unklar wird. Ebenso problematisch ist die mehrfache Verwendung von H1 auf einer Seite, was die Priorisierung der Inhalte erschwert. Eine klare Struktur – mit einer einzigen H1 und logisch aufeinander folgenden H2-H6-Überschriften – vermeidet solche Probleme. Eine fehlerfreie H-Struktur unterstützt die Indexierung durch Suchmaschinen und vermittelt Nutzern eine klar verständliche Seitengestaltung. Diese Aspekte sollten aktiv geprüft und optimiert werden, um die Effektivität der Website zu steigern.
SEO entwickelt sich ständig weiter, und die H-Struktur ist keine Ausnahme. Aktuelle Best Practices empfehlen die Integration von Keywords in Überschriften, ohne dabei die Lesbarkeit zu opfern. Auch die Länge der Überschriften spielt eine Rolle – sie sollten prägnant, aber aussagekräftig sein. Mobile Optimierung ist ein weiterer wichtiger Faktor, da Inhalte auf kleinen Bildschirmen anders wahrgenommen werden. Zudem sollte die H-Struktur eng mit der Content-Strategie verknüpft sein, um sowohl den Nutzern als auch den Suchmaschinen einen klaren Mehrwert zu bieten. Durch regelmäßige Updates der H-Struktur bleibt Ihre Website wettbewerbsfähig und nutzerfreundlich.
Die H-Struktur ist ein essenzielles Element für eine erfolgreiche Website, da sie sowohl die Nutzererfahrung als auch die Suchmaschinenoptimierung unterstützt. Überschriften wie H1 bis H6 geben den Inhalten eine klare Hierarchie und erleichtern es Nutzern, relevante Informationen schnell zu finden. Gleichzeitig signalisieren sie Suchmaschinen, welche Inhalte besonders wichtig sind. Eine H1 sollte pro URL nur einmal verwendet werden und das Haupt-Keyword enthalten, während H2-H6 der weiteren Untergliederung dienen.
Zusätzlich zur inhaltlichen Strukturierung spielt die H-Struktur eine wichtige Rolle bei der Barrierefreiheit. Eine gut durchdachte Hierarchie ermöglicht es Screenreadern, den Inhalt effizient zu interpretieren. Auch die visuelle Gestaltung der Überschriften sollte konsistent und benutzerfreundlich sein, um die Orientierung zu erleichtern. Häufige Fehler, wie das Überspringen von Hierarchieebenen oder mehrfach verwendete H1-Tags, können die Effektivität der H-Struktur beeinträchtigen.
Um stets den aktuellen Anforderungen gerecht zu werden, sollten Websites regelmäßig auf eine korrekte H-Struktur geprüft und optimiert werden. Die Integration von Keywords, eine mobile Optimierung und die Verknüpfung mit der Content-Strategie sichern langfristig den Erfolg. Insgesamt ist die H-Struktur ein unverzichtbares Werkzeug, um Websites sowohl für Nutzer als auch für Suchmaschinen optimal zu gestalten.
Im folgenden Google-Sheet finden Sie einen SEO-Leitfaden und ein SEO-Template. In beiden Fällen wird auch auf die H-Struktur eingegangen. Im SEO-Template finden Sie zudem eine beispielhafte H-Struktur.
ÜBER DEN AUTOR

Daniel Stein
Ich bin Experte für das Thema Suchmaschinen-Optimierung. In den letzten 10 Jahren habe ich etlichen Kunden dabei geholfen, Ihre Website in Google und Co auf No. 1 zu bringen und dadurch mehr Klicks, mehr Anfragen und mehr Umsatz zu generieren. Unter anderem habe ich auch ein Buch zum Thema Online Controlling geschrieben und etliche Start-Ups in ihrer Gründungsphase begleitet.
Kostenlose Potential-Analyse
1. Messung der Sichtbarkeit Ihrer Website zu für Sie relevanten Suchbegriffen.
2. Identifikation der Schwachstellen, die eine höhere Sichtbarkeit verhindern.
3. Analyse der möglichen Sichtbarkeit nach einer Optimierung.

Neben der Potential-Analyse finden Sie auch unter Preise für eine Zusammenarbeit.